UX/UI Case Study
OBJECTIVE
To design a responsive web app for recipes that meet the needs of its users and solves the problems they are facing with existing recipe apps.
The Guided Chef was created as a final deliverable on the CareerFoundry UI Immersion course. I interviewed and learned from users in order to create an app that lets them easily find the specific recipes they are looking for while giving them the information they need to find quickly.
MY ROLE
beginning
COMPETITIVE ANALYSIS
These two recipe apps - Yummly and Kitchen Stories - have desirable features that I felt were necessary to research and also wanted to see what could be improved and implemented into my own product.
I compiled and broke down facts on each app using a sectioned outline by Competitor Overview, Marketing Profile, SWOT (Strengths, Weaknesses, Opportunities, and Threats) Analysis, and UX Analysis.
USER PERSONAS
MVP DOCUMENT
The MVP document was an integral part of the design process. The process of listing the Jobs to be Done made me think about which user needs had priority over others after conducting interviews and the creation of my personas.
JOBS TO BE DONE & FEATURE REQUIREMENTS
“When I am searching for recipes, I want to filter results, so I can see which recipes fit within my dietary restrictions and preferences.”
JTBD #1
Have a filter option readily available while using the search field.
Have a variety of filter options that lets the user pick and choose via checkboxes.
“When I am looking at a recipe, I want to be able to read comments from other users, so I can see which methods work best.”
JTBD #2
Have a comment section below the recipe. The user can easily read others’ feedback.
In addition, they can also submit their feedback and preferred cooking methods for future users.
“When I am looking at a recipe, I want to know approximately how long it takes to prepare and make, so I know how to plan ahead.”
JTBD #3
Above the recipe, there will be a list of how long it typically will take to prepare ingredients and length of the actual cooking process.
“When I am making a meal, I want to know what the serving sizes are, so I can keep track of my calories and how many people it serves.”
JTBD #4
Above the recipe, this can be included with the list of prep and cook times. This feature is especially important to users who are cooking for more than one person.
“When I am looking for a particular recipe, I want to watch a video to see how it’s done, so I know what I am doing is correct.”
JTBD #5
Have high quality videos that clearly show what the user is looking for.
Have these videos readily available and easily searchable.
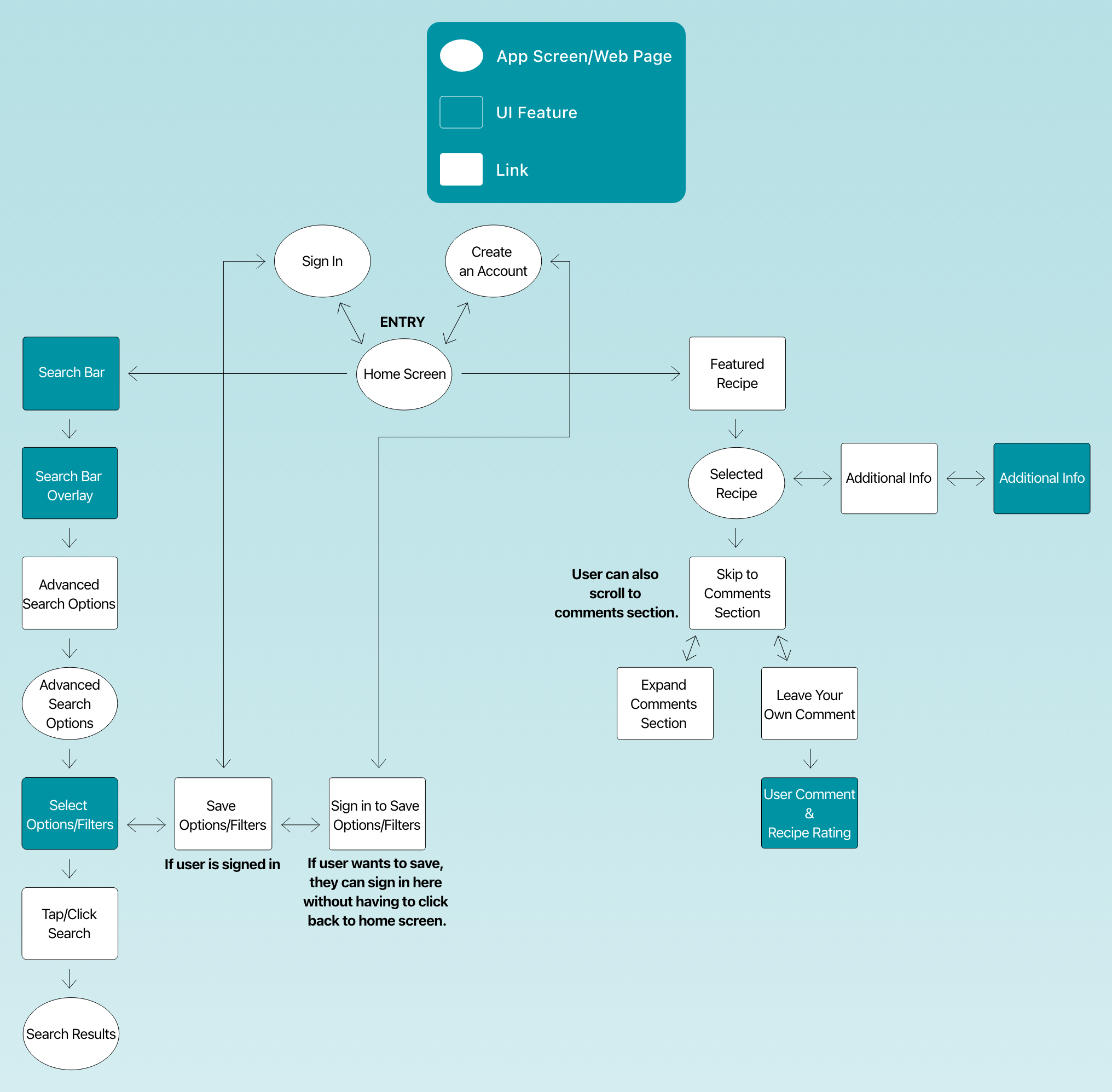
USER FLOW & DIAGRAM
middle
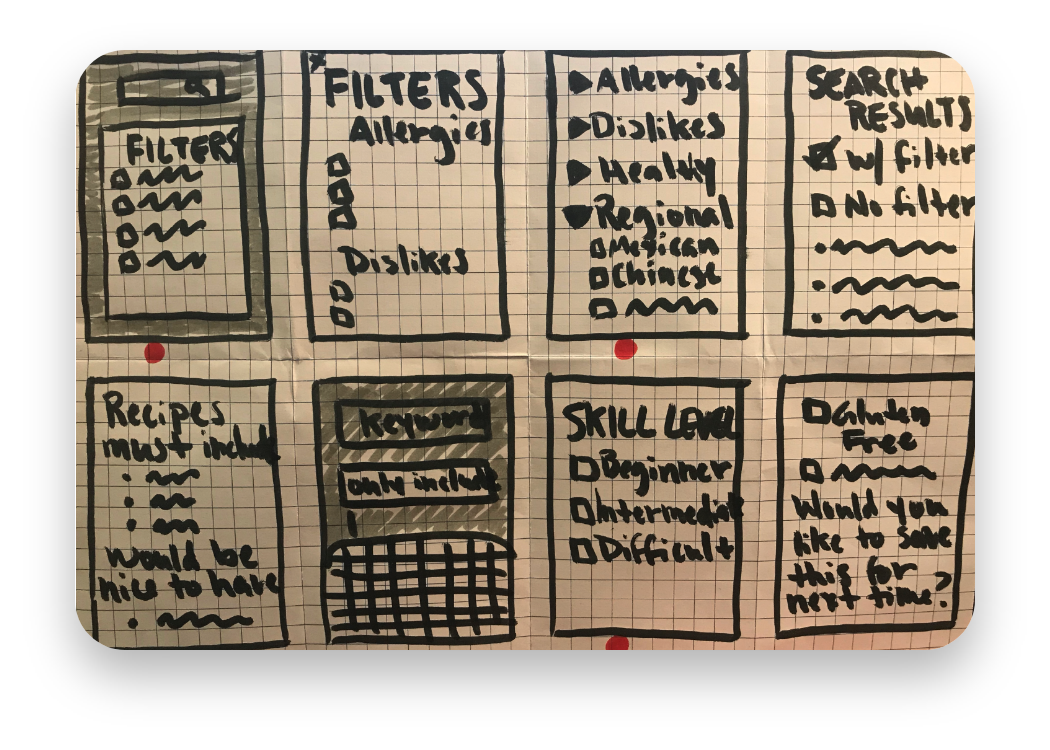
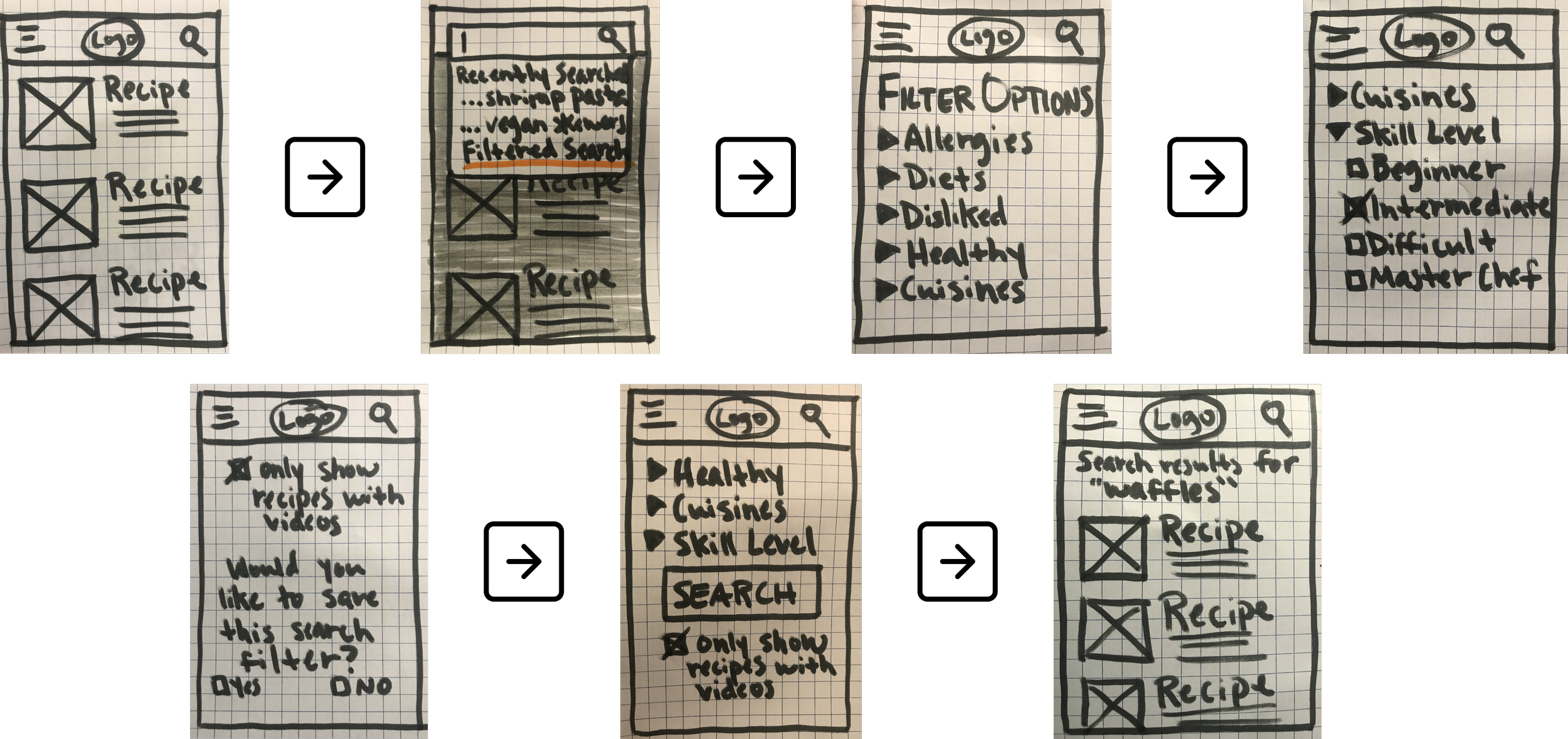
SKETCHES & WIREFRAMES
USER STORY ONE SKETCHES
“As a user, when I am searching for recipes, I want to be able to filter results, so I can see which recipes fit within my dietary restrictions and preferences.”
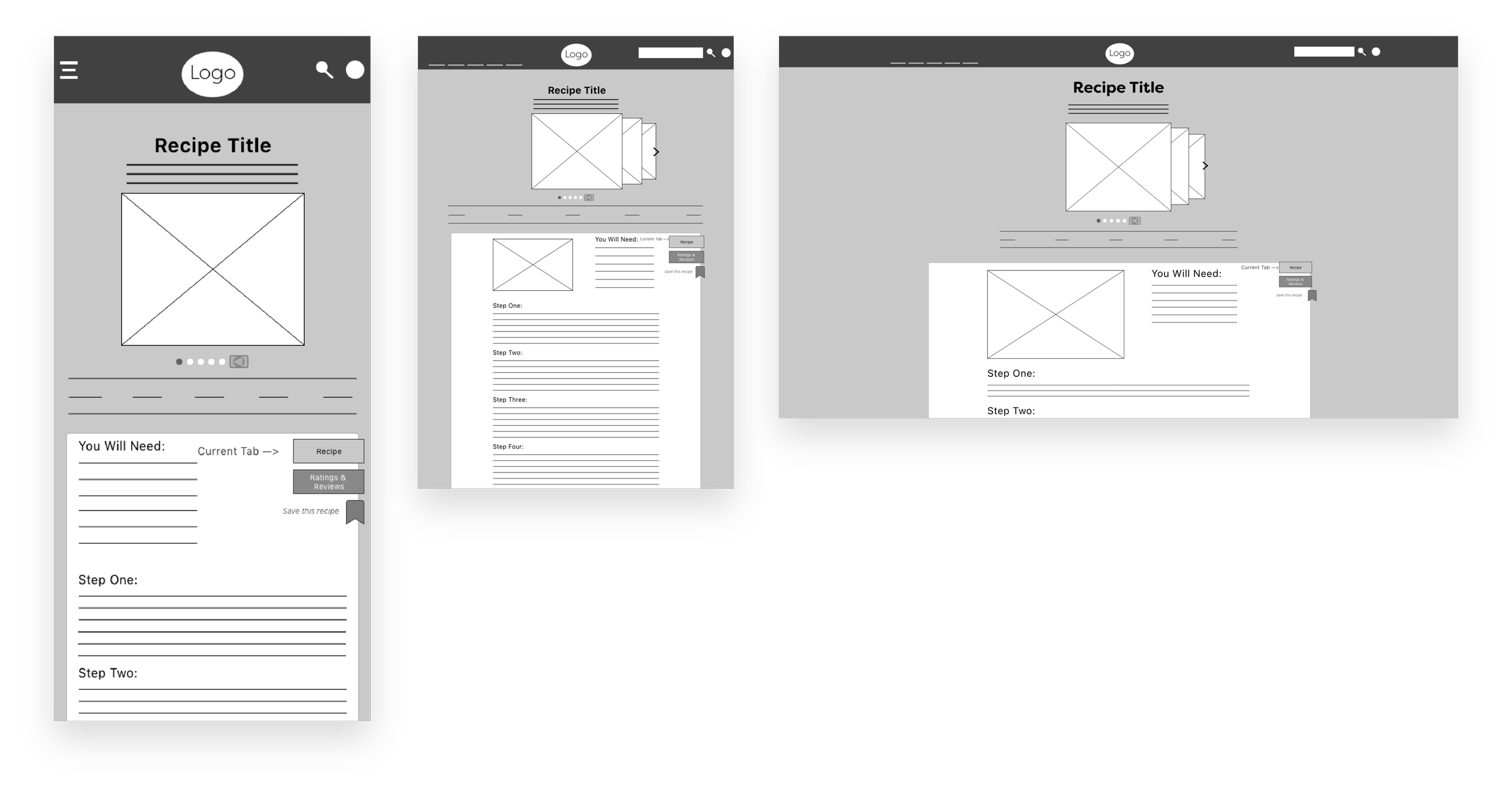
DIGITAL WIREFRAMES
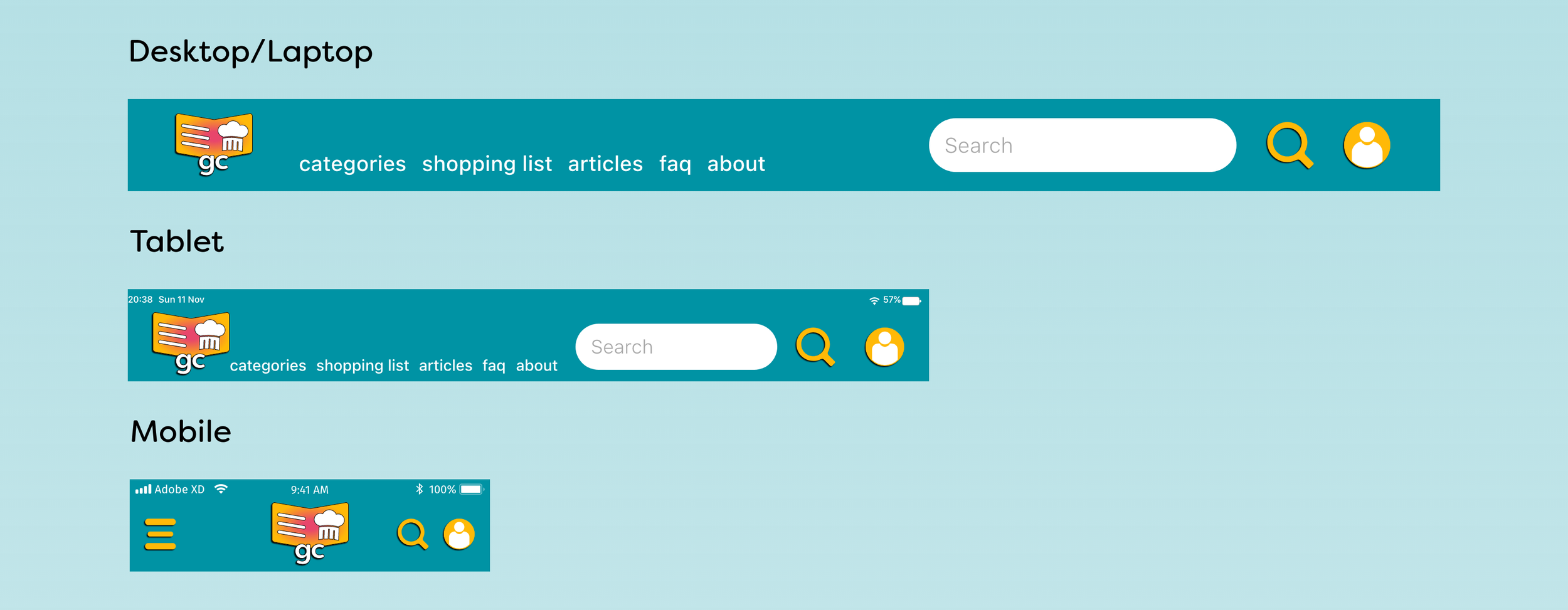
RESPONSIVE DESIGN PATTERNS
STYLE GUIDE
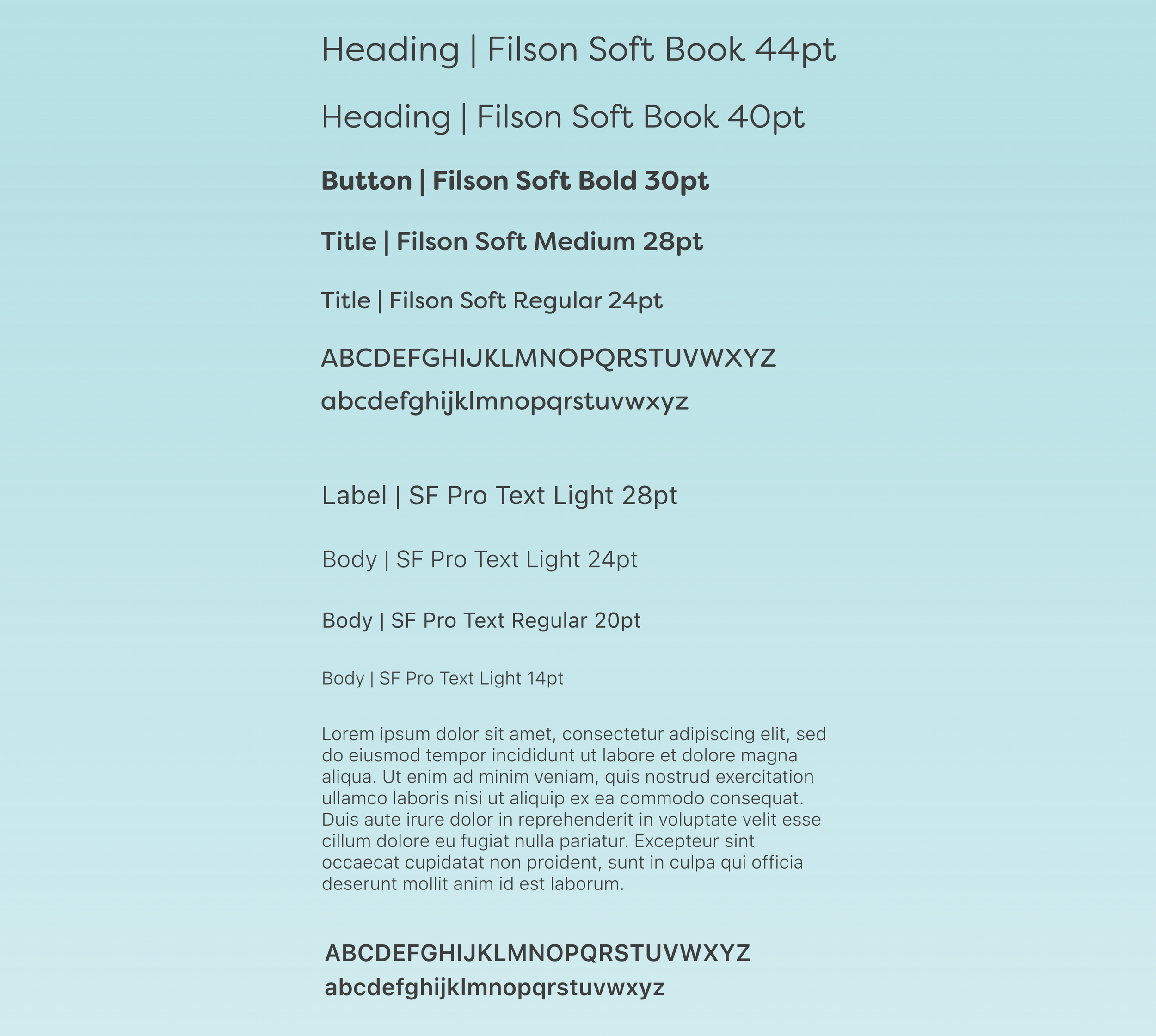
TYPOGRAPHY
2. COLOR PALETTE
3. LOGOS
4. ICONS
5. COPY/LANGUAGE GUIDELINES
While it is important to remain grammatically correct, it is key that this product is not seen as taking itself too seriously. Users should view this as a fun experience and not a homework assignment.
In general, slang terms should be avoided as this app’s purpose is so everyone can learn how to cook. This includes people who may not speak English as a first language and may possibly not understand the context of the term.
Slang should be avoided at all times unless it is in regards to cooking or being in the kitchen, which in that case should be linked and have an explainer when hovering over the link. For example, when ordering steak, a customer may say, “I’ll have it blue rare.” Or when working in a restaurant, it is common for kitchen staff to say things like “Heard that, chef!”
Images of food prep must show clear indications of what methods and tools are most appropriate.
6. IMAGERY
Images with people must include a diverse mix - including but not limited to age, social, cultural, and ethnic backgrounds, different genders, sexual orientations, different body abled and size, etc.
Images featuring specifically food must be clear, colorful, and vibrant.
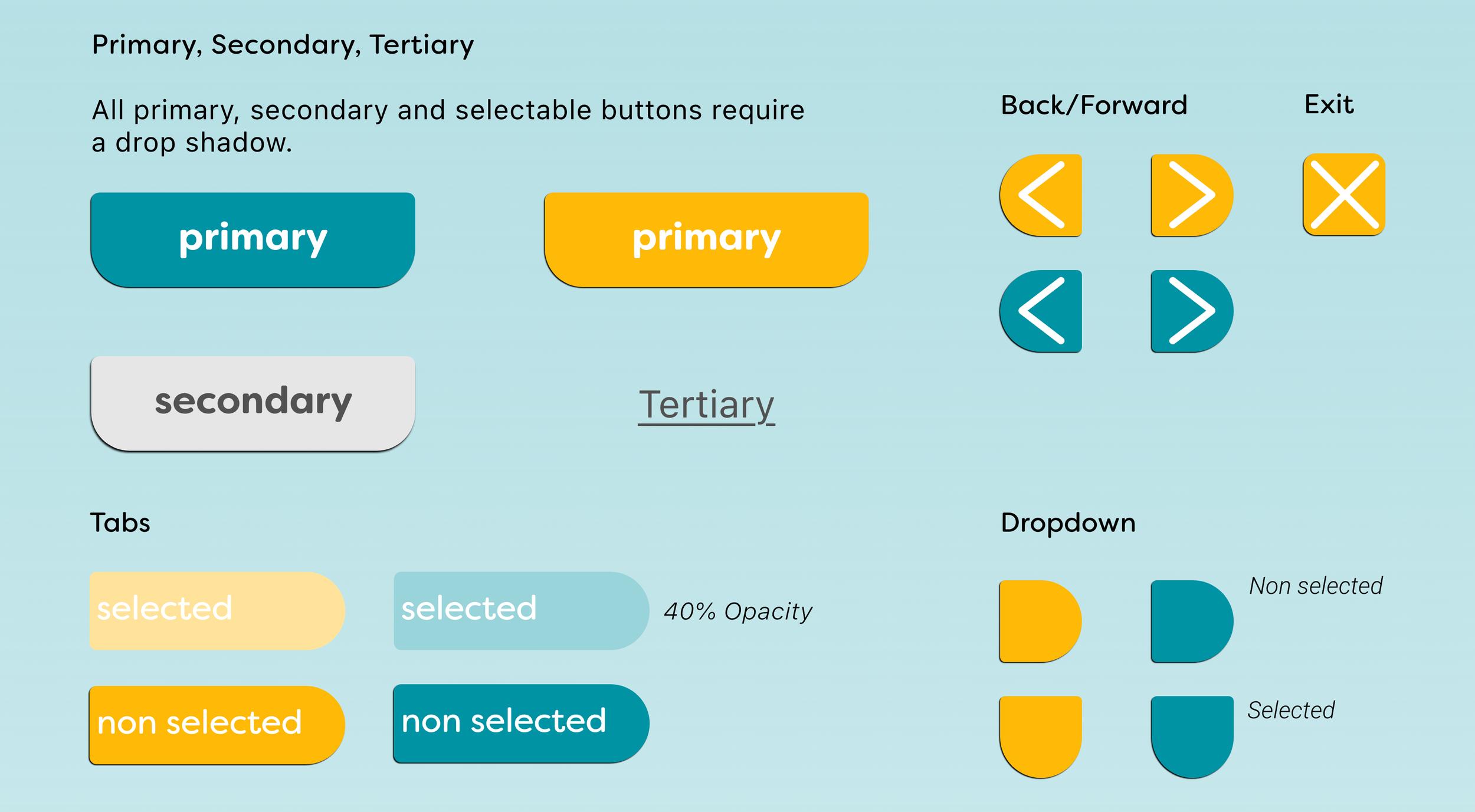
7. UI ELEMENTS & STYLE
NAVIGATION BARS
BUTTONS
end
FINAL ITERATIONS
BEFORE
AFTER
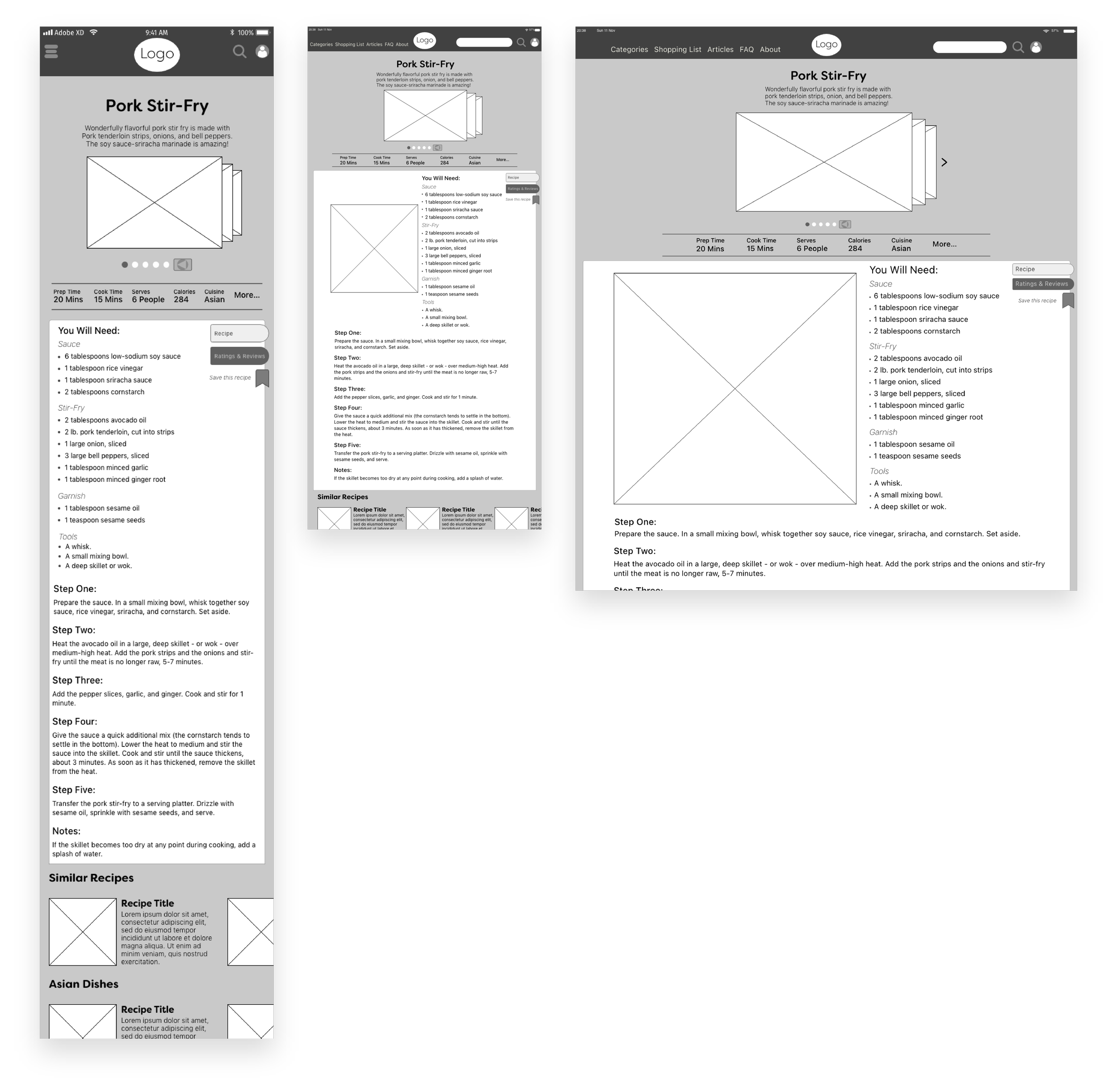
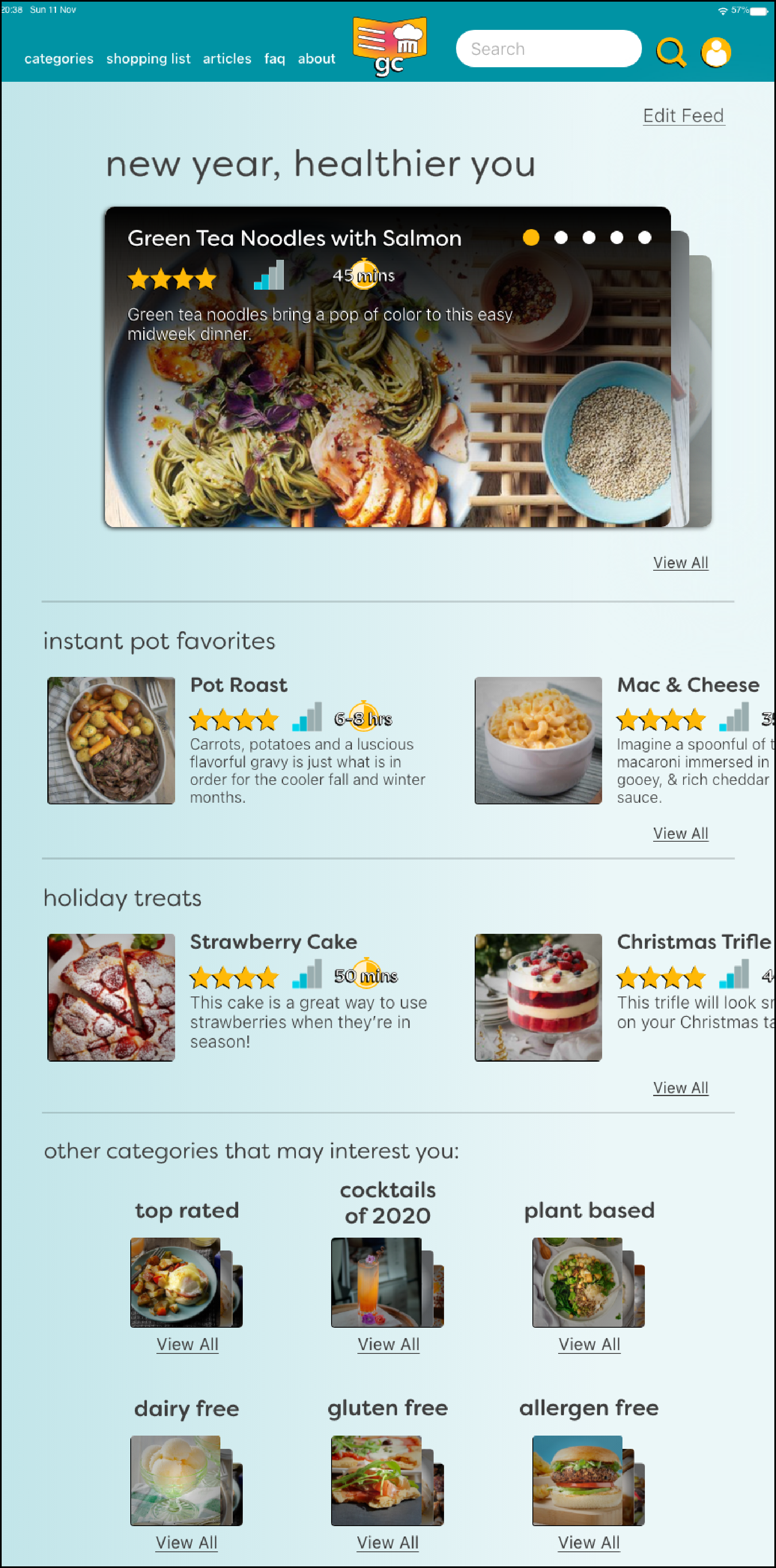
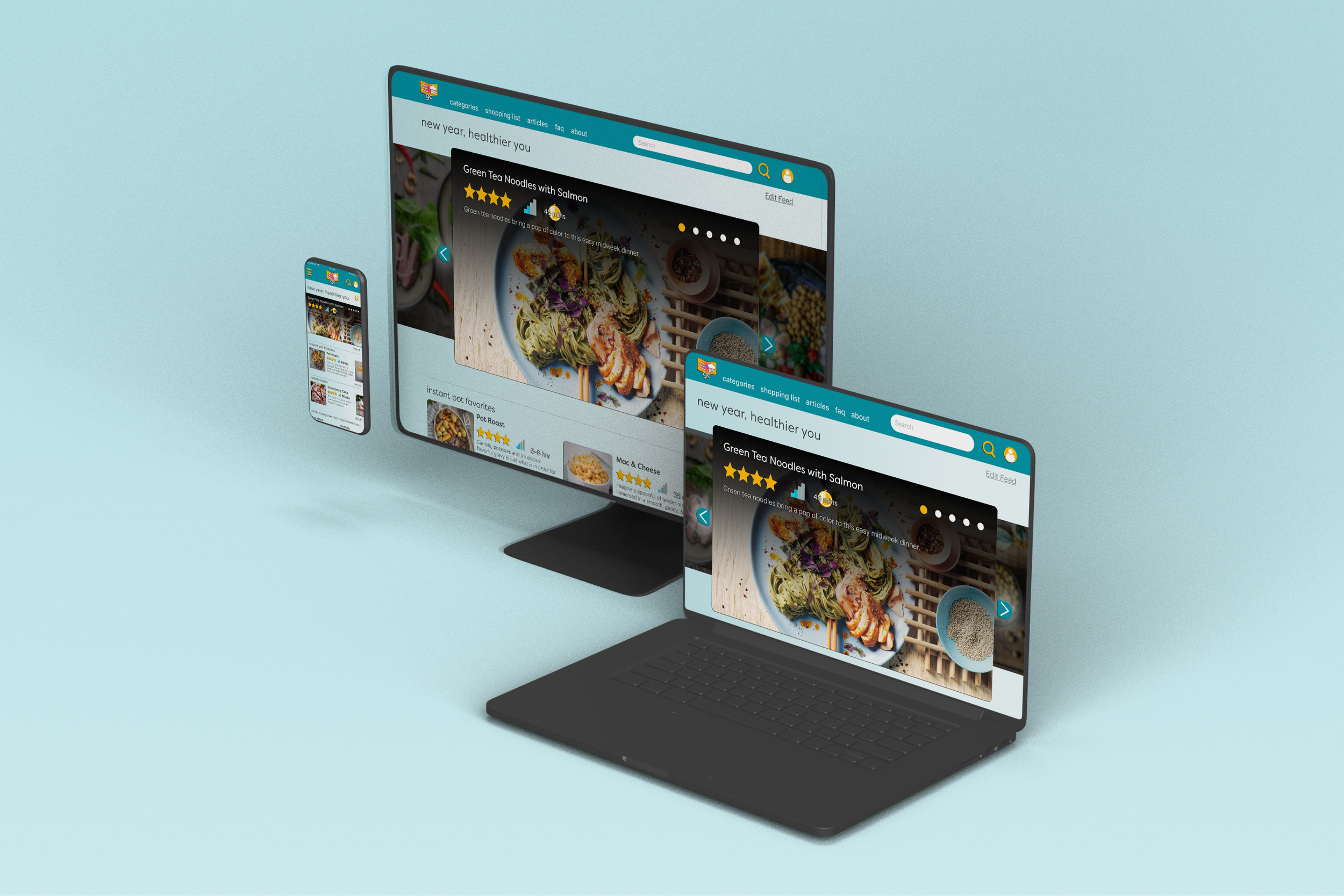
FINAL MOCKUPS
reflections
ROADBLOCKS ENCOUNTERED
I wanted to create something that was not only useful, but also something bright and colorful. I wanted my project to look really ‘artsy’ but as I kept going and getting feedback from my peers, I realized trying to be ‘artsy’ was impeding my desire for the app to actually be easy to use and read. While it did break my heart a little to take away some of the ideas I had to make the design look ‘cool’, I also understood it was better for the users and ultimately the most functional way to design the app.
RESEARCH INSIGHTS
All three people I interviewed during my user research mentioned they like to read comments from other users. They like to see not only how they rated the recipe, but also how they did things a little differently to improve their experiences. I wanted to create a way for ratings and reviews to be easily accessible without having to scroll all the way to the end of the recipe. Instead, I made a tab system, so a user can easily switch back and forth between the recipe and the reviews.
SHOWCASE
I really loved working on this project. Given the time, I would have liked to create more screens and designs. I sometimes get a little too ambitious at the start of a project and want to try a lot of different things, but having those critical feedback sessions were very helpful and kept me from going too far with certain things, like implementing too many bold colors and using too many design elements for one screen. This is a good reminder that having my work critiqued is going to help me in the long run and I should not take it personally.
FEATURES
Search recipes using advanced filters by ingredient, dietary restrictions, preferred tastes, national origin, prep & cook time, and difficulty level.
Videos for creating specific recipes and video guides on different methods for everyday cooking.
A community of fellow chefs who can rate & review recipes and discuss their kitchen experiences and practices.